domentertainment systemgame demogame enginehtml5jqueryjsonlolonesnintendoold school gamequerywebgl

During my childhood, The Adventures of Lolo was one of my favorite Nintendo (NES) games. It was a basic top-down puzzle game that had a really good balance of puzzle elements and cute graphics. At times it was also very difficult, there were some puzzles that I spent hours on. Even though it’s an old game, if you haven’t played the original, I urge you take a look at it. It’s available in the web browser here.
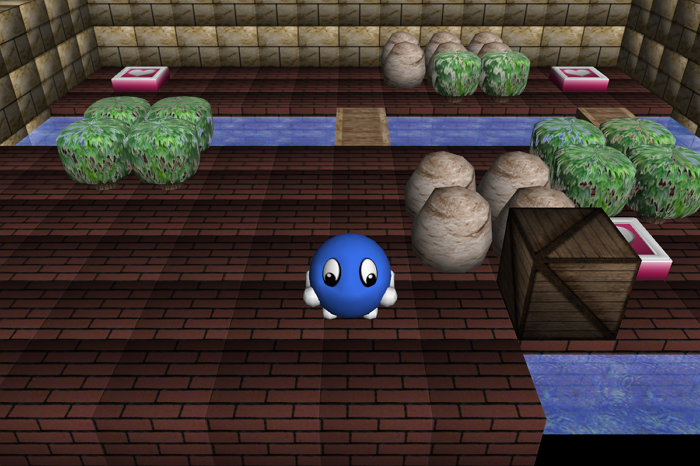
When I decided to learn WebGL I thought I ought to recreate Lolo in glorious 3D as my first project. You can play the demo HERE!
The game:
But for this project, I didn’t just want to recreate a game. I had a really awesome idea for a game engine. Since I’m well versed in web development, one of my favorite ways to work is with the DOM and jQuery. Now, a lot of people will point out a lot of unpleasantries with the DOM – mainly all faults of XML. (XHTML, etc). I decided it would be interesting to make a JSON style “DOM” for a 3D environment. The way it would work would be simple. JSON files would specify where 3D models are in 3D space, in a hierarchical fashion with parent-child relationships. Similar to a Scene graph. Each 3d object in the scene could optionally have an ID specified, and could have one or more classes specified.
In jQuery with HTML, DOM elements can have both a single ID and multiple classes. You can use syntax such as $(‘.headerIcon’).hide(); This will simultaneously hide all HTML elements that have the class “headerIcon.” Since my game engine is based on jQuery, it uses a similar sytnax. I decided to call the project query3D. If you execute the statement q(‘.flower’).rotateY(5), all objects in the 3D scene will be rotated by 5 degrees on their Y axis.
Like jQuery, query3D also supports chaining of commands. For instance, you could add to the previous example like this: q(‘.flower’).rotateY(5).move(0,0,0.25).opacity(.9); The previous statement would first select (query) all the objects with a flower class, then rotate them all 5 degrees on the Y axis, then move them all 0.25 units up on the Z axis, and finally set their opacity to 90%.
Over all, I accomplished most of my goal. The game I built uses one Master JSON file to define a bunch of objects in 3D space. The objects are references to Wavefront OBJ files. The engine is smart enough to recycle meshes and textures if they’ve already been loaded into memory. The objects have parent-child relationships. For instance, the arms on the Lolo character are children of the Lolo body object. Thus, when lolo moves his arms move with him. Their coordinates are relative to their parent, they aren’t world coordinates. This query-ability made it easy to animate his walk cycle, and control his movement on the screen.
Unfortunately the code started to bottle neck. You might notice it stutters when you play the demo. I never was able to optimize it further, but it was a fun project. I wish I had been able to complete it with stuff like collision detection and sounds and such. Oh well.
The current map was based on the second level in the game:
Below is a 3D version of the map in my Lolo 3D Demo:
You can play the demo HERE!
May 15, 2014 at 3:10 am | Code Projects