
A long time a go I wrote a paint-bucket style painting application. Just for fun I decided to make a special mode where the paint bucket would randomly change colors at various times, or change color every time I pushed space. It came up with some pretty cool visuals, but ultimately it was pretty unsophisticated. I’ve always wanted to revisit that concept – a paint bucket that fills the screen (or area), but instead of using a solid color like Photoshop or MSPaint, it would fill with a procedurally generated pattern.
If you just want to play with it, you can check it out here: http://www.gmiller.net/projects/nodes/ Note that it is a BETA and a work-in-progress. I will provided more documentation after it’s complete. For now, check out the video below to get started!
After I finished this beta demo, I realized that I had just created a pixel-shader. That is, in 3D computer graphics a pixel-shader (sometimes called a fragment shader) is a bit of logic that determines how individual pixels should be painted. Usually pixel shaders take into account things like 3D lighting, texture information, bump map information and the like. However, pixel shaders don’t always have to be 3D related.
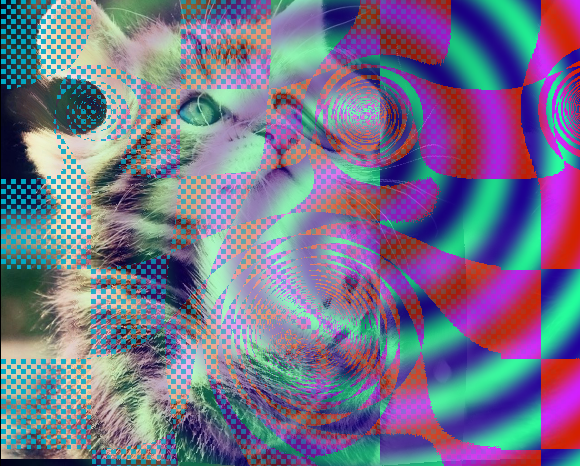
So what I’ve created here is a way to make a pixel shader using a node-network to define the logic. It’s really fun to play with and can make some amazing images, like this cat picture!
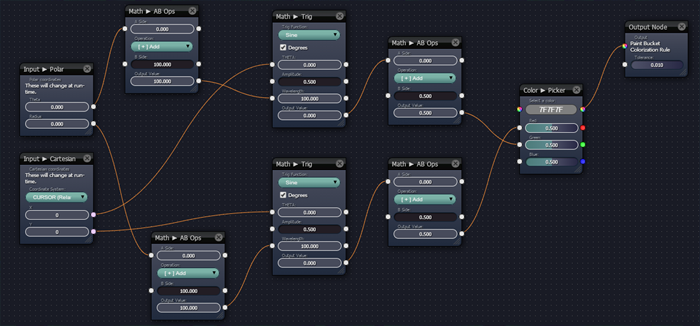
Images can be assembled using a network of nodes, which looks like this:
I wrote this web-app in JavaScript, naturally, but I also used the HTML 5 Canvas so I could get some experience.
If you wanna start playing with it, check out the video below for a semi-tutorial / demo of the app in action. I’ll provide a few tutorials and more documentation when I release v1.0!
http://www.gmiller.net/projects/nodes/
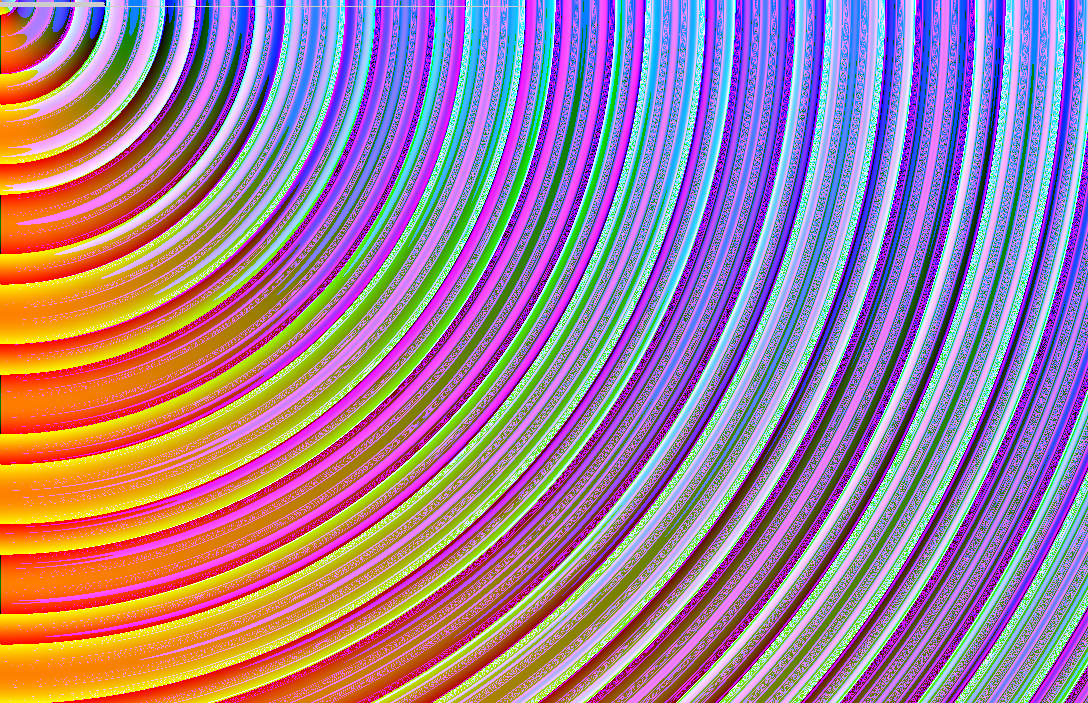
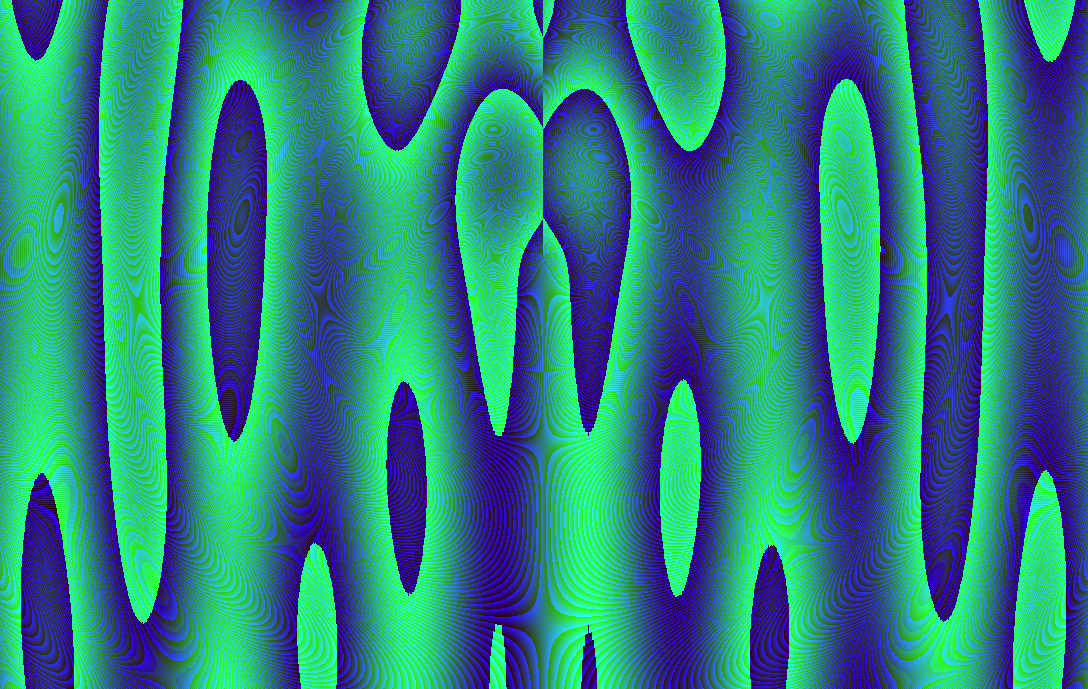
Here are a few more works create with Node Bucket!
October 13, 2014 at 6:34 am | Code Projects, Video