
Introduction
This was the final for my 3d concepts class. To finish the semester the professor taught us woodworking skills.. awesome! The rule was simple: make a box, and make it an awesome box. We were allowed to do anything we wish with our box.
The Concept
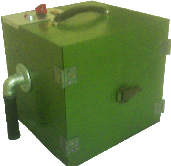
During this semester I was hoping to get a chance play with stereoscopics (that is the science behind how a view master makes those neat 3d pictures). During the introduction to this project my mind was scanning for different possible ways to implement my idea within the box rules. I came up with the idea of an industrial looking box, with a place to put your face. On the inside would be a 3d scene of a woman or man pointing a gun directly at your face. The outside of the box would have a exit hole and blood dripping of the face indentation. Only until you looked inside would you be able to determine the full story of what had happened to the last user.
The over all theme I decided upon was the idea of military over engineering. At one point I watched a video about failed military inventions including a portable, shoulder mounted nuclear warhead launcher. It was canceled because the user was still withing the blast radius of the nuke. D’oh. I came up with the idea of a suicide box. Soldiers have to pack around loads of weapons and ammunition to the battlefield, but surely death by a m16 to the head isn’t appropriate. Thus the bureaucracy of the military invents a machine to do it for you! Down to the details of a key activated switch, marked “FOR EMERGENCY USE ONLY.” Now the soldier has one more thing to carry.
The Project
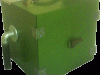
Alot of technologies went into making the final thing. First I’ll show you the results and then explain how I did it.
Here is what you would see in 3d inside the box:
To create the 3d effect I first created the photo shop above.
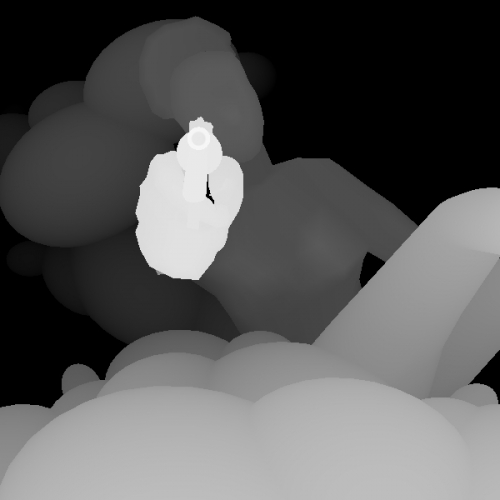
I then used Blender to create an identical 3d version:
Note the shading above: there is no light source. Instead the shading uses a z-depth formula. The closer the object is to the camera. the brighter it will appear. It’s not limited to just objects though. In fact each pixel has a z-value (known as the z-buffer), therefore each pixel has a shady of gray representing it’s distance from the viewer.
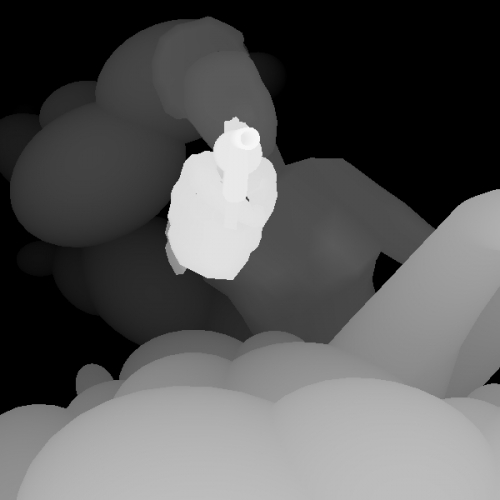
In real life you see 3d images because there is a separate image for each eye. Each eyeball is slightly offset from the other. The difference results in your ability to perceive depth. To recreate this effect you only need two images, each slightly off about eye’s width apart. I simply moved the camera in Blender a few inches to the left and created a second depth mask:
Notice the slight difference between the objects in each scene. The next step was to write a program in Visual Basic. It’s goal was easy: take the original photo shop picture and morph it to fit the new depth mask. The algorithm is also simple:
- read the new depth mask
- test for brightness at each point x, y (between 0 and 255)
- sample the original image at point x, y and make a new image
- move each sampled pixel (brightness / 255) * 10 to the right.
- Thus, the brighter the pixel on the depth mask (closer) the further the original pixel will be moved.
I wrote this program, ran it and it outputted the proper picture. There was one problem however: it was able to move the image data just fine, but because of the adjustment in perspective, holes appeared where there was previously blind spots. I simply photoshoped in the missing parts. The result was a matching stereoscopic pair that resulted in a 3d effect:
To make it all work, I went to Toy’R’Us and purchased a view master. I took the lenses out and mounted them behind the face mask in the box. I then printed the above stereoscopic pair and mounted them focused inside the box. I put a light bulb behind them, that was controlled by the switches atop. It would normally be dark and in possible to see, but with the turn of a key, flick of a safety toggle, and press of a rocker switch, the light is illuminated and the picture is received in its 3d sexy glory.
November 22, 2012 at 1:30 am | Art